Saviez-vous que nos modèles prédessinés et intelligents, ainsi que tous les modèles construits à partir de notre éditeur glisser-déposer sont compatibles avec la plupart des appareils mobiles ? En effet, nos gabarits et leurs nos blocs sont conçus pour être automatiquement réactifs (responsive) sur ce type de plateformes. Par défaut, les rangées qui comportent plus d'une colonne vont se transformer sur mobile pour que celles-ci s'affichent une en dessous de l'autre, comme ceci :
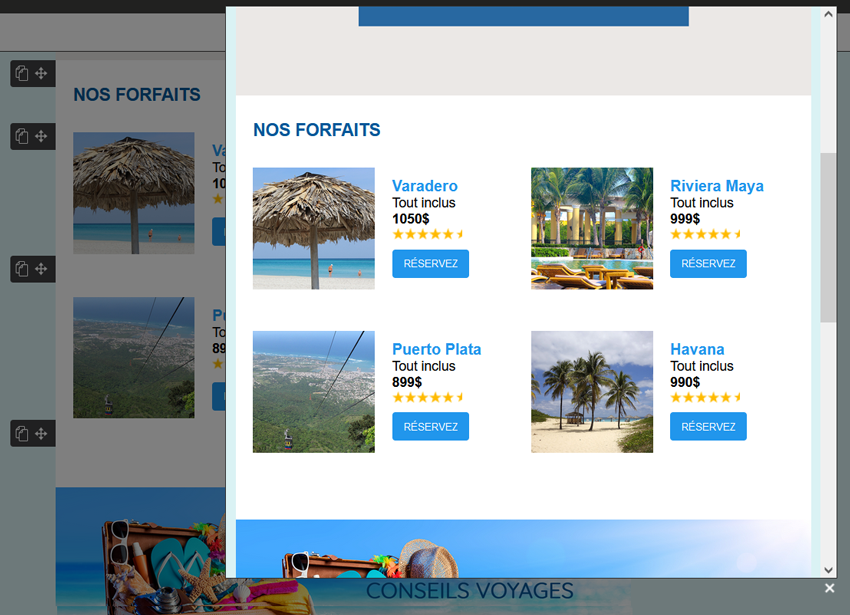
Version fureteur

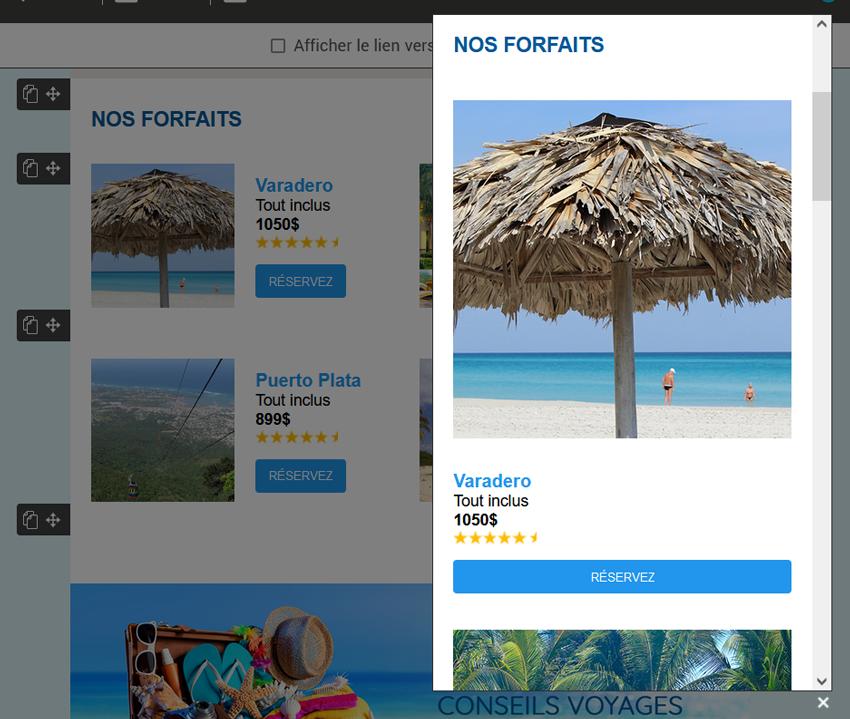
Version mobile en mode responsive

Puisque l'écran d'un téléphone est beaucoup moins large que celui d'un ordinateur, cela permet de bien visualiser le texte, les images et boutons de chaque colonne.
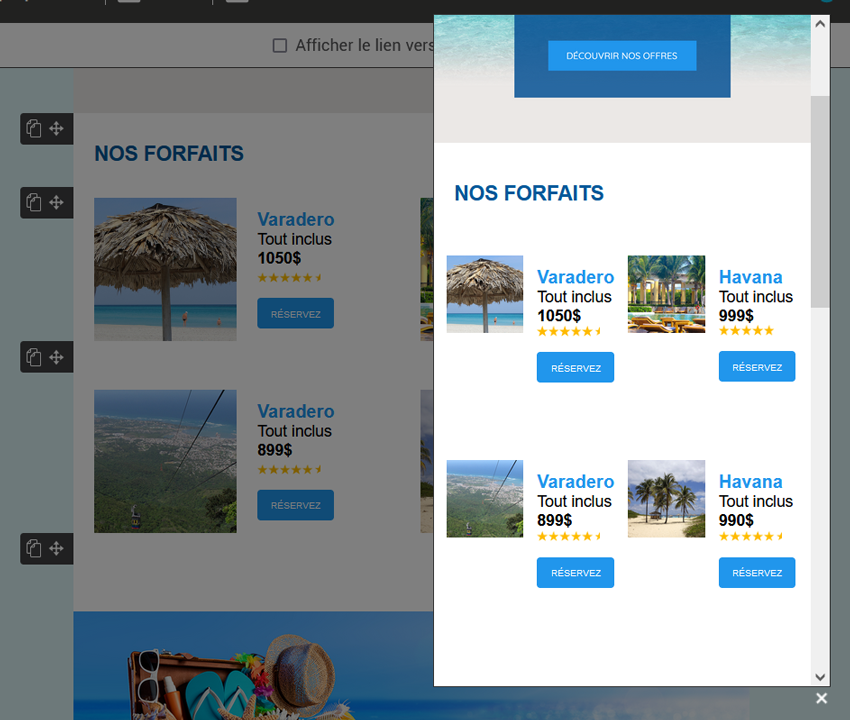
Il peut cependant arriver que, pour un choix artistique ou stratégique, vous préfériez que les colonnes continuent de s'afficher côte-à-côte, même si cela réduit la taille du contenu sur mobile. Cela pourrait être le cas pour illustrer un tableau, par exemple.
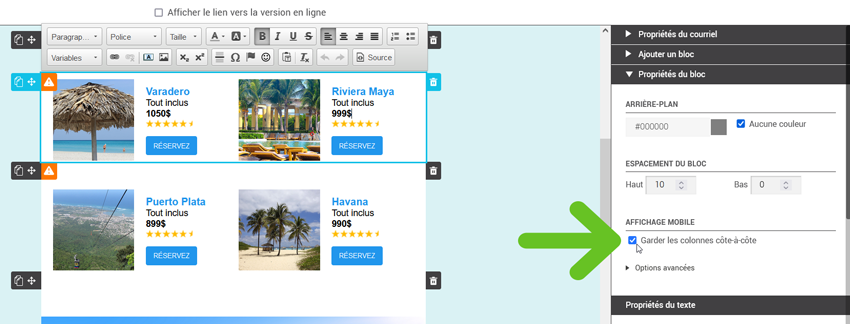
Pour éviter que vos colonnes s'affichent une en dessous de l'autre, cochez simplement l'option Garder les colonnes côte-à-côte que vous trouverez dans les Propriétés du bloc.